Hallowish
This is an Early Access Link. This project is not complete.
Halloween 2020 was shaping up to be a bit of a disappointment in my home. My daughter and I look forward to trick or treating every year, like many families. As a parent, I really enjoy walking around the neighborhood with her and seeing all the costumes. But Coronavirus changed things, so we knew we wouldn’t be going out with the ghouls and goblins this time.
Hallowish started as a conversation in August about alternate ways for kids to trick or treat. A touchless, socially distant and safe way to still show off your costume, see other people’s costumes and still get those sweet treats kids want from the holiday. The conversation didn’t go much further.
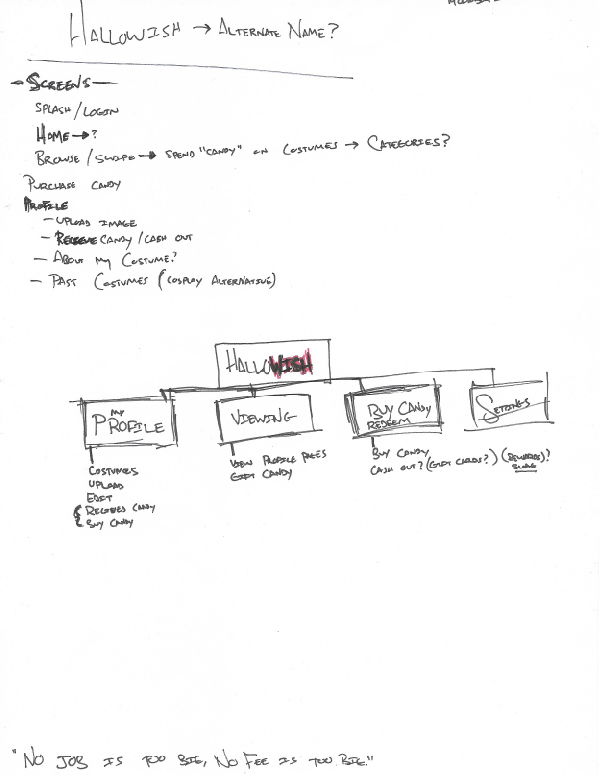
I didn’t think much about Hallowish again until the middle of October. Listening to the news on the radio one evening I heard the reporter say the Oregon Health Department was recommending against going out to trick or treat. I remembered the conversation from August and started thinking about what could be done. When I got home, I jotted down my notes, they’re just a quick outline of things I knew I’d need to do and a rough idea of the early information architecture.

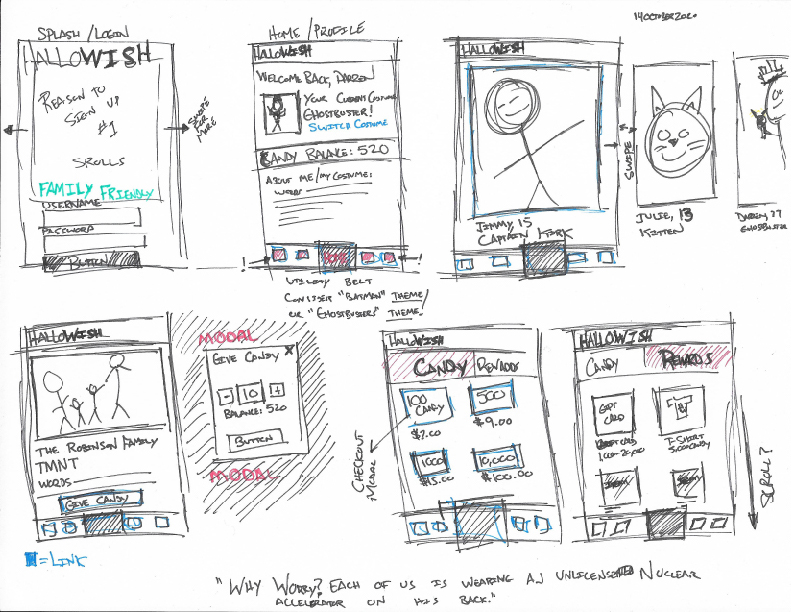
Still inspired to work, I sketched out some early ideas for the basic flow of the app. I wanted to make a safe place for families, kids and costume enthusiasts to show off their costumes and gift candy to people, similar to a real night out on Halloween.
I was watching Ghostbusters (1984) while I drew these. Both the notes page (above) and the sketches (below). I jotted down a couple quotes from the movie that made me laugh as I was working.

I had some early ideas about Personas for these. I thought they would be a child wanting to trick or treat virtually, parents interested in the same thing and costume enthusiasts who just love showing off their costumes and getting rewards for doing so. These still needed to be researched, but I wanted to get the wireframe prototype to a state I could test it.
I made the first wireframe prototype for early testing. It has a couple of rough animations, and a general layout of how I think Hallowish will look. I used this app for testing with people who represented the personas I thought would use the app: a child, a parent, and an adult who enjoys cosplay.
I learned several things from my testing for the second version, and learned some things about the personas I didn’t know before. The child I interviewed was excited to share their costume and get candy to spend on prizes, while the parent thought the idea was cool, but didn’t want to spend money on a “game” for their kid. The adult cosplay enthusiast wanted reasons to come back to the app all year and suggested costume contests. These interviews gave new features to the app such as a free tier (points that can be redeemed for lesser prizes, but earned just by using the app) and the idea of monthly contests. In addition, the cosplay enthusiast wanted ways to follow specific people. The profile section was completely redesigned to allow for a social feed of sorts, allowing users to see their notifications, “friend” activity, regional activity and global activity from people they don’t follow. Version two is a significant upgrade from version one.
I showed the version two prototype to the same users I had tested the version one prototype on. They were enthusiastic for the changes, but didn't offer any additional suggestions at the time. The youngest participant (12 years old) was thrilled by the points system before she even knew what they were used for.
Unfortunately, moving from version two into high fidelity Adobe pushed a large change to the way XD handles component libraries. I had to create a new library and basically recreate the application with the new components, deleting the old. This removed all of the animations and links, so this step took significantly longer than I had hoped it would.
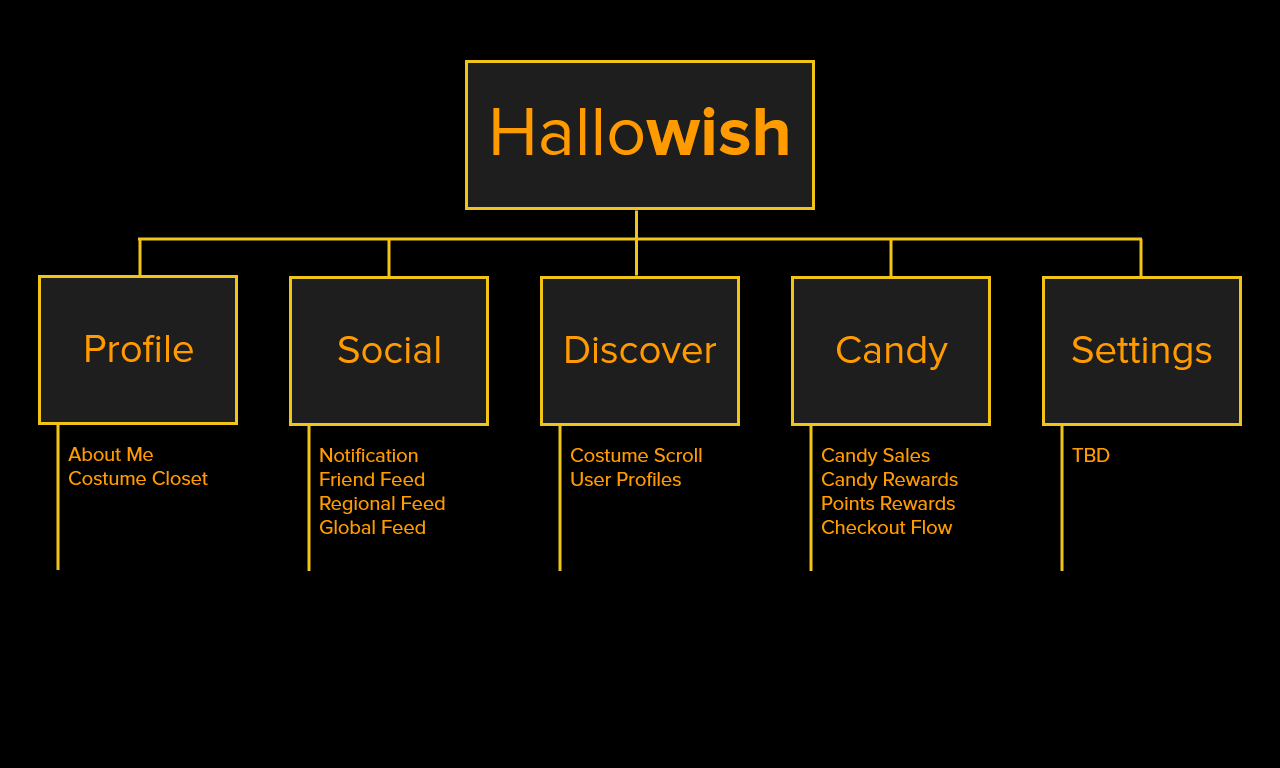
At this point I was also able to do a proper version of the information architecture. There are still a few things that need to be decided, but this is a good start toward the IA.

I still have quite a bit of work to finish. Some of the app is still in wireframes, and the icons are generic. Next I’ll be finishing the last few components and then working on new icons.
This is an early access page. It will be continually updated as this project progresses. Updated 2 November 2020
Next Steps:
- Design Personas for presentation
- Complete High Fidelity Prototype